Seeing Information
My previous post on Information Overload identified the problem we have with handling all the data that is being created in our modern Information Age world. This post has 2 simple examples of the power of information and how it can be more easily understood using Data Visualisation techniques.
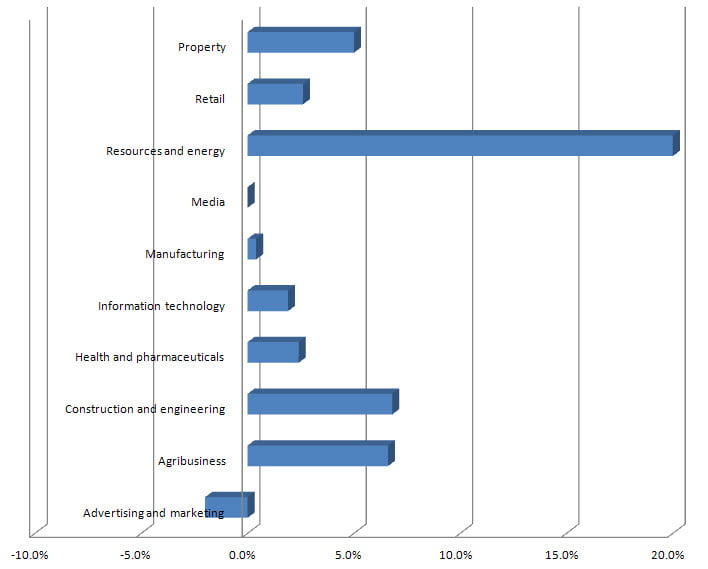
I recently received an email showing the expected growth trends in the Australian economy in 2012. One of the things I found hard to make sense of from the article was exactly which sector was doing better so I decided to pull the information from the post for the sectors that had it, put it into excel and do a graph. This is the essence of Data Visualisation. Here is what I came up with.
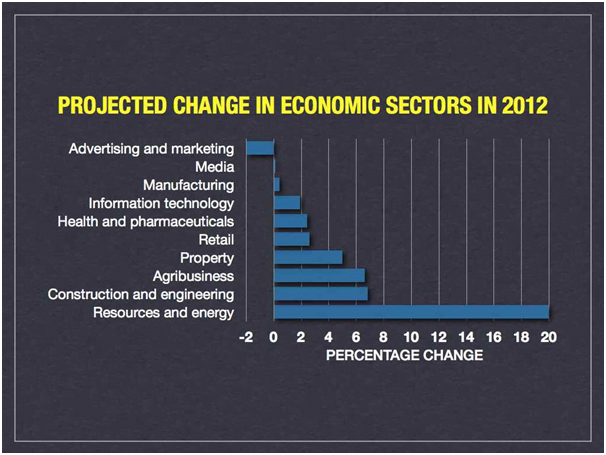
So from this we can now see, that is the point, that the Resources and Energy sector is expected to grow very strongly whereas Advertising and Marketing is shrinking. I sent a copy of the graph to our business mentor Dr Marc Dussault, The Exponential Growth Strategist, as I thought he would be interested. He reworked it slightly and sent back this:
There are 2 changes here. The first is that the data is ordered so the trend is clearer. Organising the data better can improve the understanding you get from the same data using the same Visualisation Method.
The second change is that the formatting of the data is more attractive which makes it more likely the information will be looked at. Marc says that is because he did his graph using a Macintosh computer whereas I used a PC running Windows. That is a long running debate but in this case the visual results are clearly better. So formatting the visualisation also helps.
Seeing Connections
Sometimes it is the relationship between pieces of information that is important. This second example is our website. This is done using a HTML Tag Diagram Viewer. My thanks again go to Dr Marc Dussault, The Exponential Growth Strategist for providing this link. The link redraws our primary domain but you can just put your own in if you want to see what that looks like. It was created by Marcel Salathe so my thanks also go to him for creating and making freely available such a useful tool.
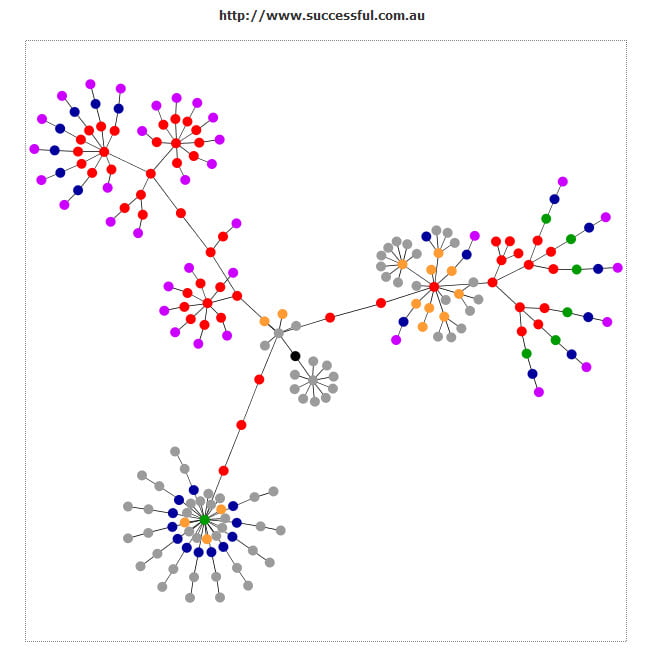
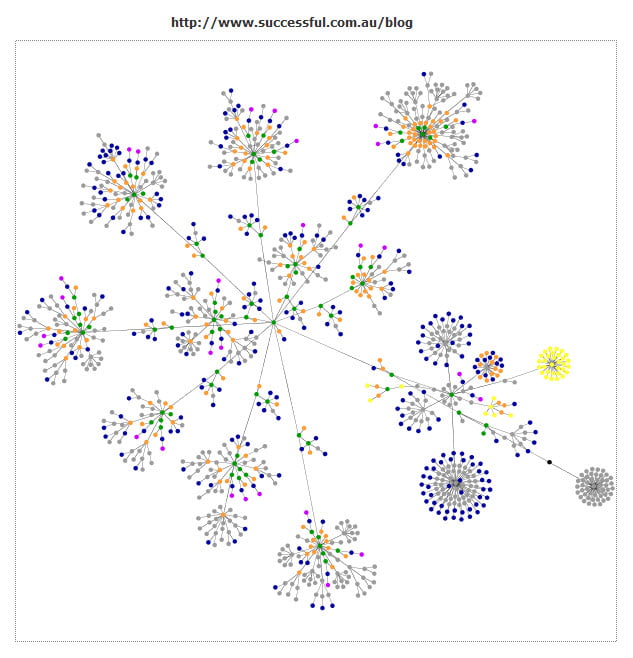
Here is what the graph for http://www.successful.com.au looks like.
This shows how the tags on the pages relate to each other and how the pages link from the home page in the centre to the rest of the pages on the domain. The blog shows as a cluster only in this view. Here is the legend for understanding the colours.
- Blue: for links (the A tag)
- Red: for tables (TABLE, TR and TD tags)
- Green: for the DIV tag
- Violet: for images (the IMG tag)
- Yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
- Orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
- Black: the HTML tag, the root node
- Gray: all other tags
So this information is both graphically represented and also Colour Coded, another Data Visualisation technique.
I then decided to see what just this blog would look like.
So the blog is a lot more complicated. And that also makes sense. There are more outgoing links and more interlinking since I also reference other posts.
As an Electronics Design company we use Data Visualisation all the time to help us analyse both research results and test results. So I plan to show a few examples of that in my next post.
Successful Endeavours specialise in Electronics Design and Embedded Software Development. Ray Keefe has developed market leading electronics products in Australia for nearly 30 years. This post is Copyright © 2012 Successful Endeavours Pty Ltd